Progressive Insurance: Shower Sessions Podcast
Problem Statement: In 2018 Progressive Insurance wanted to expand their audience to the young homeowner segment and reposition themselves more like a lifestyle brand. There is a direction from internal partners to try and tap into that audience through their favorite past time - MUSIC!
My role: Workshop Facilitator, Creative pitch team, UX/UI Designer, Interaction Designer, Functional Specs
01 STRATEGY KO
First we partnered with our strategy colleagues at Arnold to come up with the pitch. Some highlites that resonated with our client:
The purpose: To show that movement in long term brand measures can improve in near term ROI on acquisition and retention programs
The hypothesis: If we appeal to their passions we’ll improve our brand impression
The how:
Building an emotional connection with our YHO audience by sharing and contributing to their passion: Music
Prove that what matters to them matters to us - which makes us the brand for people like them
Give people a reason to join and stay with Progressive that is more than just a price.
Create the first insurance brand as a lifestyle brand
Shared insight: Home is the one place in the world where you can be completely and totally yourself. At home you’re free to be 100% you, quirks and all.
02 design thinking
As a former singer-songwriter this was by far one of the most exciting opportunities I had while working at Arnold Worldwide which says a lot because we did a lot of ambitious things at Arnold under the guidance of Sean Will and Icaro Doria.
For this effort I created a war room - where creatives could come in and be immersed in Design Thinking. I ran a workshop for the creatives to brainstorm ideas on how Progressive fits in with this young audience, and how music can naturally be a part of the conversation.
We came up with wild concepts and some very relevant ones. When presented to the client they really liked the idea of a podcast series called Shower Sessions. The initial concept was that we bring emerging artists and film them singing in the shower “ Where we feel most at home”.
04 RESEARCH
First we did competitive research. We found that the idea of singing in the shower as a marketing campaign for products had been used by several brands but never for an insurance company and never quite like our idea. We identified best practices for podcast microsites, music podcasts, and interview podcasts. Armed with this info we went into sketching and wireframing.
03 wireframes
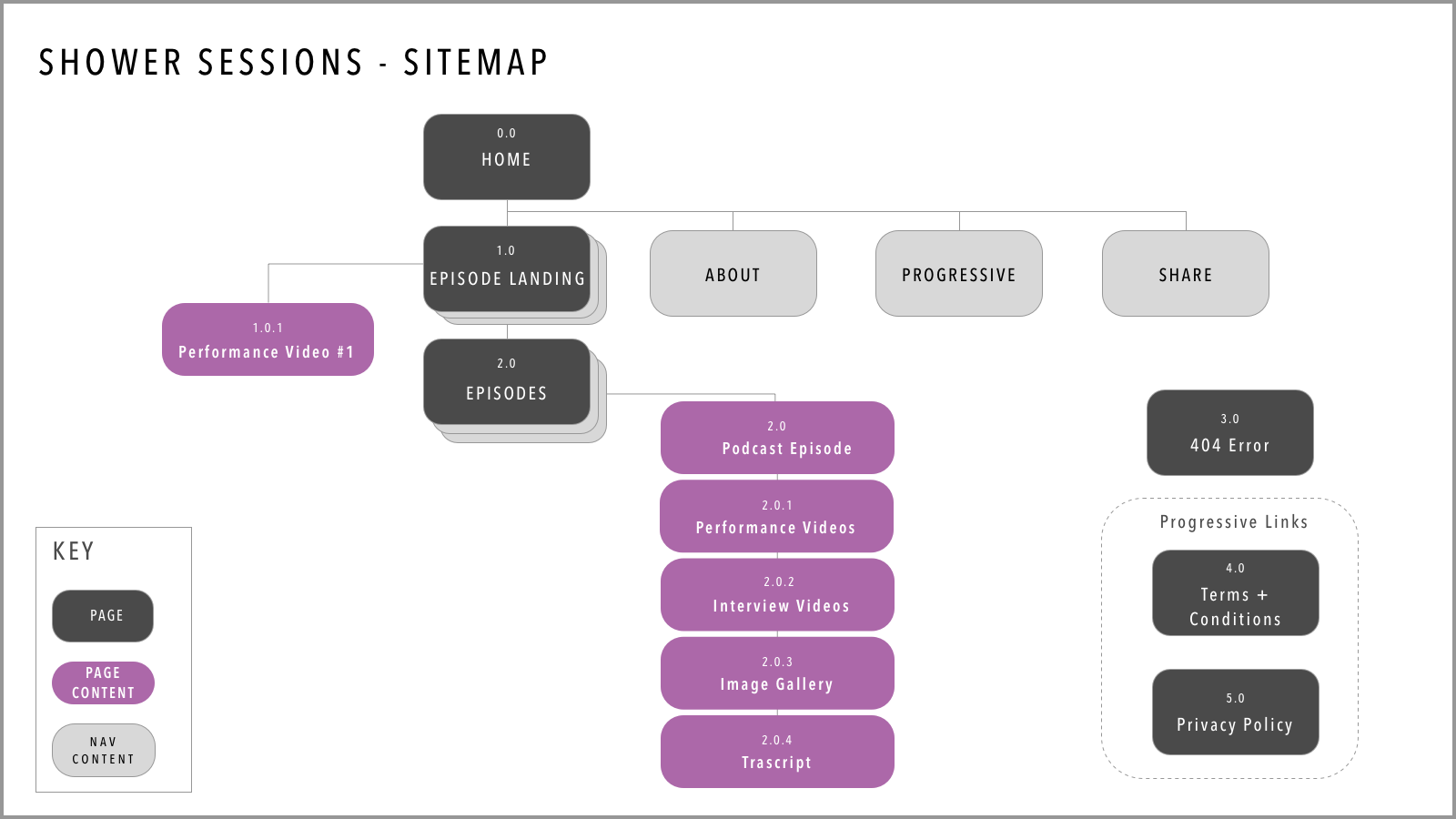
We knew we wanted to build a microsite to house the episodes and we knew this was not going to be a traditional podcast site where visitors are usually kicked to podcast players in order to optimize streaming. Progressive had one goal in mind for the Shower Sessions website: keep users on the website for as long as possible. PGR needed to gather data on non-traditional podcast-listening behavior.
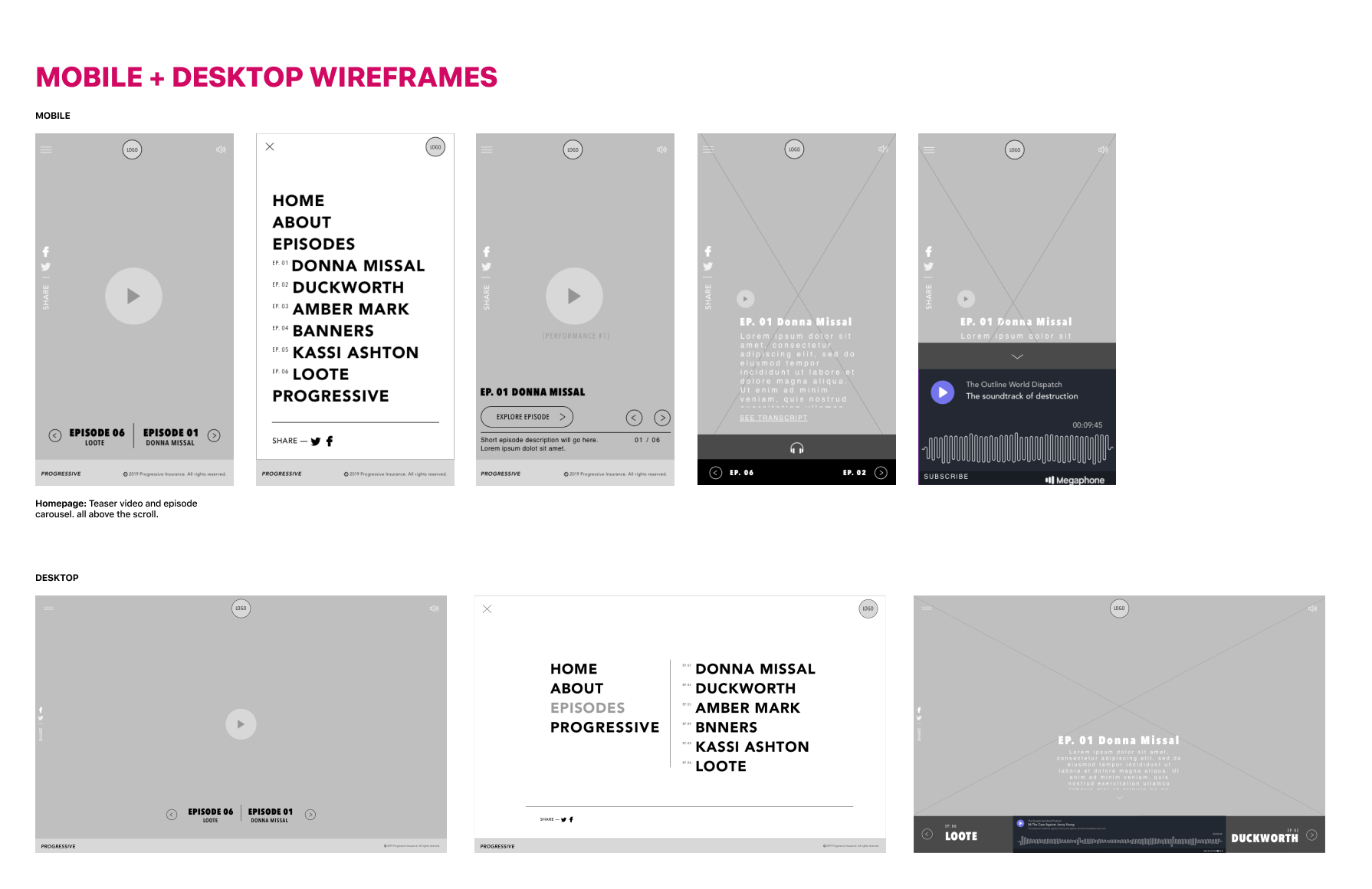
We didnt know who the host and artists were going to be yet, but knew we needed to create a lot of content to keep users engaged so we came up with a couple of directions for the site. For season 1 we wanted to create and launch with 6 episodes about 15 mins each, where each artist has a dedicated page with an interview, a live video performance and some behind the scenes footage. We quickly mocked up a home page and an artist episode page.
04 Early Prototypes
Knowing our clients respond better to designs we created quick prototypes to validate our thinking. The look and feel was very on brand for Progressive and they really resonated with that. We were clear though that this was all FPO as there was no host yet, no set location for a bath/shower and both would really drive the visual direction for the site.
For this prototype, we brought the host and featured artists front and center at the beginning of the experience. When a user lands on the microsite, they have the chance to listen to a one minute teaser to learn more about the podcast while a short highlight video plays at the top. Below the scroll, episodes are listed out in chronological order.
Mobile Home page
04 ST Vincent signs on as the host and Everything changes… for the better
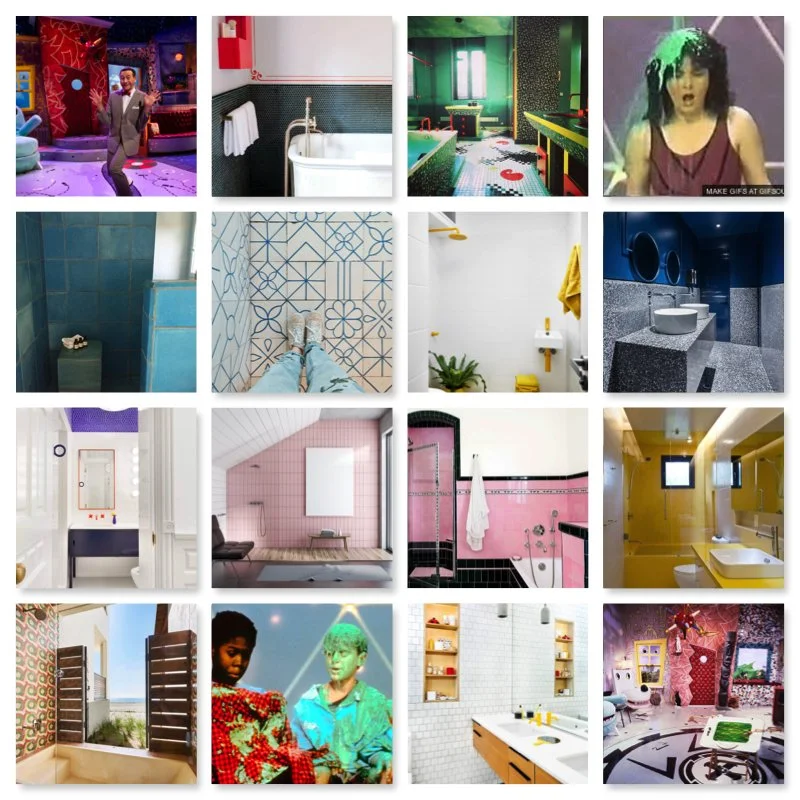
Mood Board provided by St. Vincent
Having been a big fan of St Vincent (and having gone to Berklee College of Music with her) I was elated to see that our partners at UMG also represented her. I suggested early on that St. Vincent should host the show and had even snuck her into the early mockups (see above), but ultimately it was not up to me. I recommended her as the perfect candidate and somehow things aligned and it worked out. And what a revelation it was to us all.
Suddenly the whole project felt refreshing and the commitment and input that St Vincent shared with us pushed us to think a little more outside the box. Luckily the clients were willing to let St Vincent set the tone, choose the artists and we could be a little less “on brand” in terms of look and feel and a little more quirky and daring. St Vincent shared a mood board with us that helped bring this vision to life. We decided to sketch out and wire a new experience based on her brand.
05 Back to the drawing board - sort of
What we wanted to create was an immersive experience - with performances and videos right upon entering the site, in hopes of getting you to spend time watching and listening, and eventually deep-dive into each artist’s episode. This was in line with Progressive’s goal to keep users on the website for as long as possible. Another change we made was removing all the icon links for podcast services to keep in line with Progressive’s goal. These episodes would live on the microsite for the first 6 months of the campaign but eventually would be available on Podcast services.
06 UI Design + Interaction design
For all the time I spent at Arnold this was the first time I was part of the creative team filming on set. Being there really helped inform the UI decisions we would eventually make. The quirky bathroom setting, the edgy vibe the St Vincent brings to everything really set the tone for the look and feel of this site. This was not just a podcast, this was way more than that!











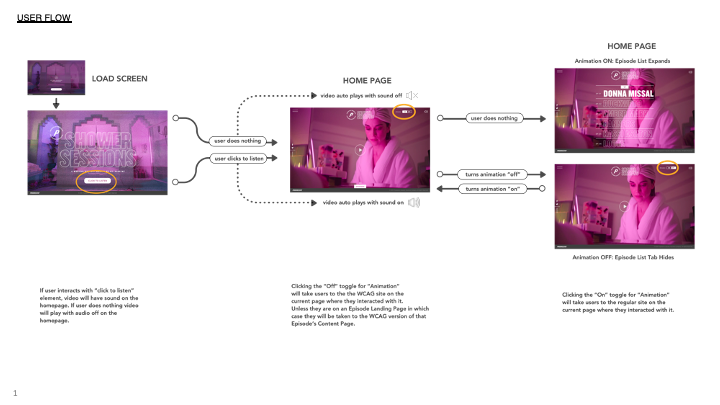
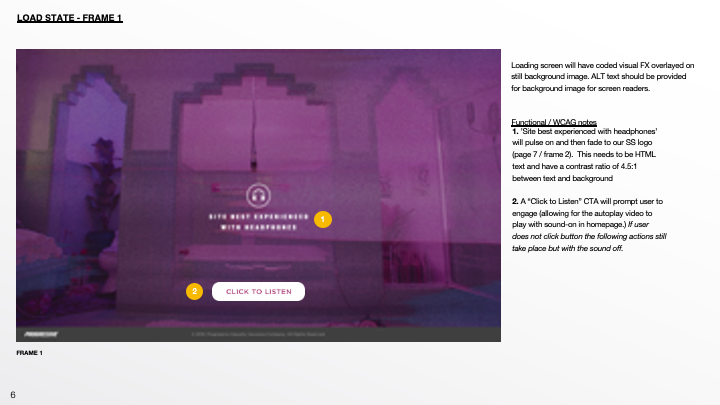
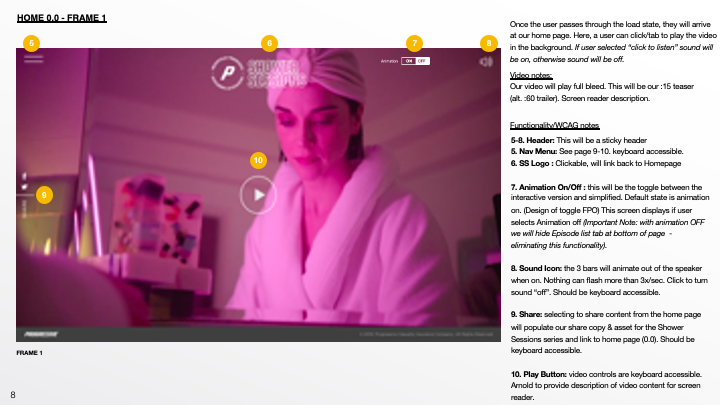
07 WCAG
In addition to designing a fully interactive & immersive site, we also had to create a WCAG-friendly experience. Given that this was still owned by Progressive we did have to meet their accessibility guidelines. We didn’t want to compromise the site but we knew we had to be inclusive. We decided to create a parallel experience for those with visual or other impairments. We created separate user flows, guidelines, and functional specs for the WCAG version. We had to eliminate some of the functionality and micro-interactions in order to meet compliance standards. If a user turned the animation toggle off, they would no longer be in the interactive version of the site but the simplified one. In this experience we hid the sticky episode list tab that was at the bottom of the page.
OFFICIAL TRAILER